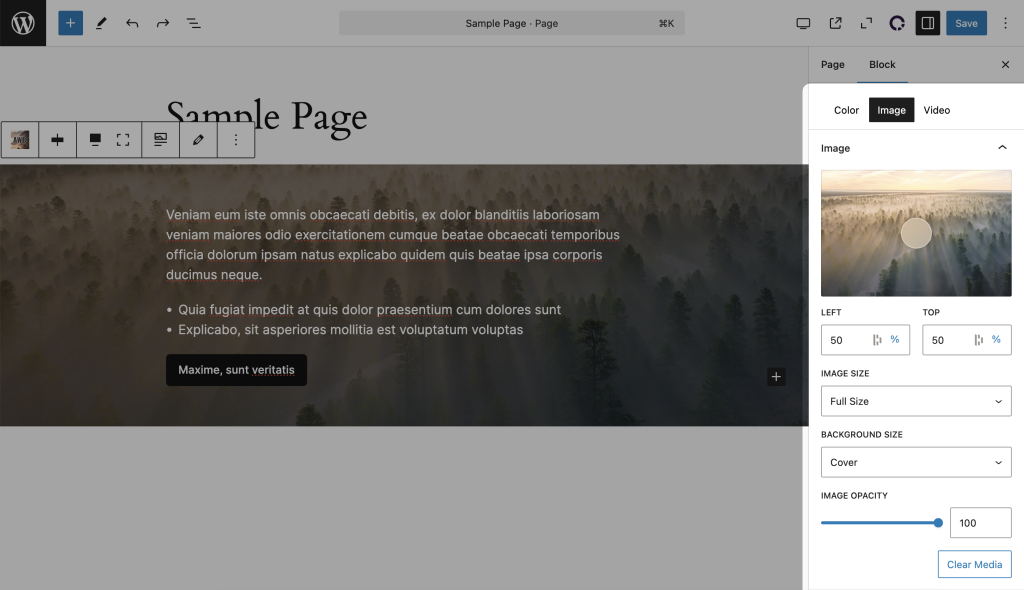
Make sure that you choose the Image background type, so you’ll be able to see the following options:
Set image
Select an image from your media library or upload a new image.

Size
You can select one of the sizes available in your theme: images will be adapted to the needed size. For example:
- Thumbnail (150×150) — An image will be shown cropped.
- Medium (300) — The size of an image will be reduced, and the largest side of your image will be of 300px.
- Large (1024) — the size of an image will be reduced, and the largest side of an image will be of 1024px.
- Full — Your image will be the same size as the original image you have uploaded.
Background size
Select the way your background image is shown:
- Cover — this option allows to preserve the original aspect ratio of an image, it is proportionally scaled, and the image height or width is the same as block height or width. Your image may look cropped.
- Contain — if you select this option, the image you use is scaled, and the whole image is shown inside the AWB block.
- Pattern — If your image is rather small, you can select this option, and your image will be shown tiled, repeated vertically and horizontally.
Background position (default 50% 50%)
You can set the starting position of a background image. The first value is the horizontal position and the second value is the vertical position.
Overlay color
You can add an overlay color, for example, if your image is too saturated or detailed. Please note, that you also can adjust the transparency.
Also, you can add the Parallax effects to your background images and videos. Please find the info about it here.